What is padding?
Padding refers to the space between a border and an item, and between items. For simplicity we'll call padding, margins and spacing the same thing.
There are a few basic rules to follow:
Leaving room to breathe
If text or an icon ever touches the border it immediately looks wrong, visually you can't tell if something has been cropped, and it just looks generally messy. Anything less than 3 pixels looks cramped.

Being even
The amount of padding on the top and bottom should generally match so things look centred, and with even spacing each side. There are exceptions to this rule, but generally only when it is a conscious decision.

Consistency
This is one of the hardest ones to sort out. Consider the following two buttons. Both of these are perfectly valid, and obey the two rules above, and viewed on their own either of these are great. The problem is, if you put these side by side it looks wrong, one has a smaller icon and has larger spacing between the icon and the text - there's an immediate lack of consistency and they both end up looking out of place.

|

|
Of course all of these "rules" have exceptions, there are reasons when you want to be different or need to be, but this should only be the result of active decisions rather than accidents, which is what most issues appear to be.
Avoiding Mistakes
Widgets
In general we don't have this issue with QWidgets, widgets are in layouts and Qt adds appropriate margins (of 4 px on each side). However if a developer adds a custom paintEvent on a widget, manually adds fixed spacers to their dialogs or nests QWidgets with layouts this all needs thinking about again.
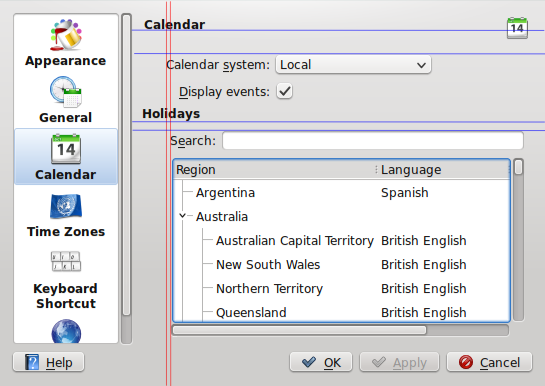
Below is a screenshot from a dialog in KDE with some straight lines drawn on.

Hopefully with the lines issues become apparent:
- The word "Search" and "Calendar system" do not line up. They're at the same level of indentation, therefore they should line up.
- There is a different level of spacing between the top header and the second header. Because both headers are in the same font, they 'must' mean the same thing, and therefore should have identical levels of subsequent padding. If one is meant to be a full title, the other a subtitle they should not be using the same font. (This is arguably a fault in KTitleWidget always adding a large space.)
- Having any indentation on the form for the Calendar or Holidays section is inconsistent with (most) other KDE settings which don't indent after a title.
I think some of this can be sorted by making some special classes in kdeui which inherit from QLayoutItem and are at various fixed sizes to match normal indents and spaces. These needs to be exported to QtCreator to be useful. Rather than adding fixed spacers and setting them to 20px, it would be more consistent if people added a KStandardIndenter which made sure everyone used the same indents as defined here in KDE HIG Guidelines.
Another thing to watch out for is when making your own custom widget (in this example KHoliday::RegionSelector) to remove any margins in your widget otherwise you get double margins when it is actually used.
Plasmoids
With plasmoids it becomes an even bigger more common issue. Whilst some applets will use plasma layouts, with QML a lot more people are using direct anchors to position relatively to parent items. This means there is no code doing it for you and it's very easy to be inconsistent.
Here are some KDE examples; one good, one requiring some work.

|

|
The example on the left has no gaps round the outside and the text is not evenly spaced. There are three different sizes between the frame, the two lines of text and the bottom. There should be an equal gap between the top of the box and the top of first line of text and the bottom of the second line of text and the bottom of the frame.
The image on the right has a gap of 5 pixels between top text and border whereas the one on left only has 2.
Note how on the other example on the right has a large gap on the bottom yet still looks ok. This is because there is still a consistent spacing between the first line of text and the second and there is a big enough gap at the bottom that it looks deliberately lined up with the first line of text, rather than looking like it's floating in the middle of nowhere.
The big issue is the consistency if everything looked like the example on the left it wouldn't be too bad, but having a mix makes things worse.
Because the main is inconsistency rather than being right or wrong, this is a problem that needs to be solved with communication as much as code.
Another task that's worth doing is using the kwin zoom function and checking the plasmoid out more closely. If you can make it look good zoomed in 3x it's going to look great at a normal zoom.
Are single pixels really that important?
Yes! I think most people (myself included) don't notice the actual padding issues but see it and think "urgh, that's ugly" but can't immediately identify why.
As an example of how noticable the most minute detail is mouse over the close button in krunner, once someone points it out you can see the cross is ever so slightly shifted to the left. That's something that's out by only half a pixel! That's obviously being overly pedantic, but it shows how when we have things out by 4 pixels or more (like the difference above and below the line edit in krunner, the notification buttons, most of the panel settings) these things are glaringly obvious when you look for them, and subconciously irritating when you don't.
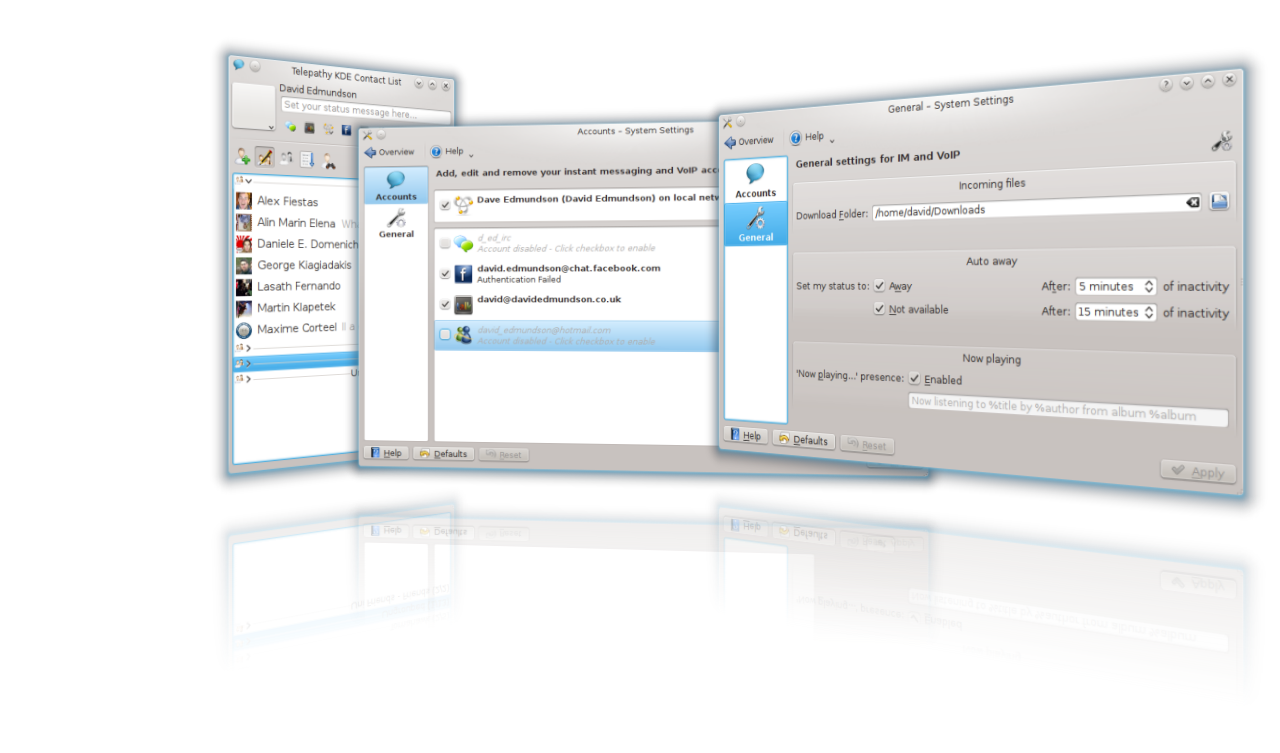
It's hardest to spot these things in your own designs. KDE Telepathy isn't perfect (nor is my website!) so this needs everyone to report bugs on even the most minor detail and to get involved with fixing them. It can feel stupid reporting on bugs this small, which has put me off doing it till now.
I've had some comments last blog post that my spam filter gets over-excited. If it does trap your comment, don't get stressed about it or resubmit, I'll look through the queue and mark them as non-spam in due course.