The backstory (an overly abridged history of drawing in Qt)
First we had QWidgets. They provided a set of easy to use components that you might put in an application; buttons, text inputs, combo boxes etc.
In order to make it look nice, as well as integrate on all platforms these widgets don't actually do any drawing themselves. Instead they call a lot of methods in the relevant QStyle and ask the style to draw a frames, render some text, tell it how big spacing should be between various parts. There is an excellent talk about QStyles here.
Widgets a good for making forms, but they aren't suited for drawing animations or custom shapes. So Qt has a framework QGraphicsView, which made it easy to render and manipulate pictures, text and shapes at a graphic level.
Dealing with all these objects in C++ still gets very complicated quickly, so Qt has a way on top of that to create and manipulate these objects using QML, to give us SceneGraph, which is a new underlying drawing technology which only allows use from QML.
QtQuickControls
QtQuick is a great platform, but we still need a way to draw traditional form components, we need a way to blend into the relevant platform and look like it belongs among the existing apps regardless of the technology used.
QtQuickControls provide a way to insert buttons, text, combo boxes etc. into your QtQuick application. Like in QWidgets, QtQuickControls do not do all the drawing themselves but instead have a QML powered style API for rendering/theming widgets.
This differs from the previous Qt Componenents approach in which platforms (such as PlasmaComponents) would redo all of the internal logic, input handling and drawing themselves.
In addition to providing a new style API, a "desktop" style is provided that talks between the QtQuickStyles API and the application QStyle. This means widgets in QtQuickControls will look the same as QWidgets. It works by providing a QML plugin that
can fetch style hints from QStyle, as well as render QStyle contents (such as frames and backgrounds) into textures that can be used from QtQuick.
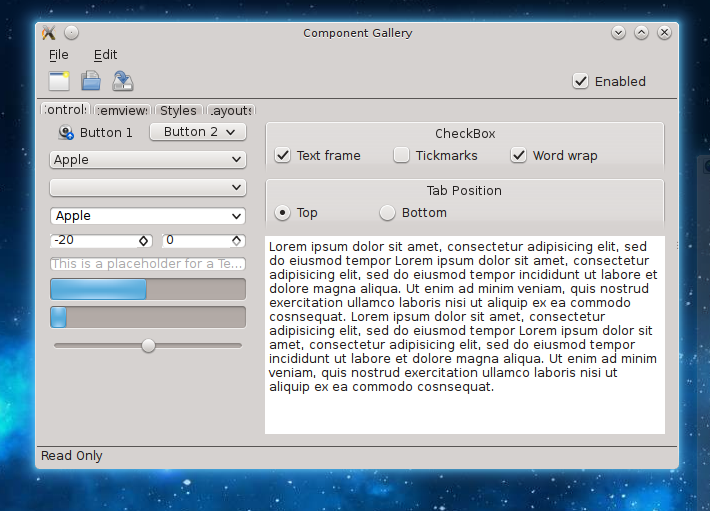
Before
In theory, if we use QtQuickControls in a QML application and render it in Oxygen, everything will look perfect and "just work".
In practice not so much. The code that makes QtQuickControls use QStyles is undertaking a very complex task and it's very hard to think about all the different ways a style can be (ab)used to render content.
I, with the help of Martin Klapetek and Martin Gräßlin have been working on fixing these issues.
A lot of the work has been going upstream into fixing the code in QtQuickControls in Qt itself, with a few patches into Oxygen to help Oxygen know what type of widget it is styling.
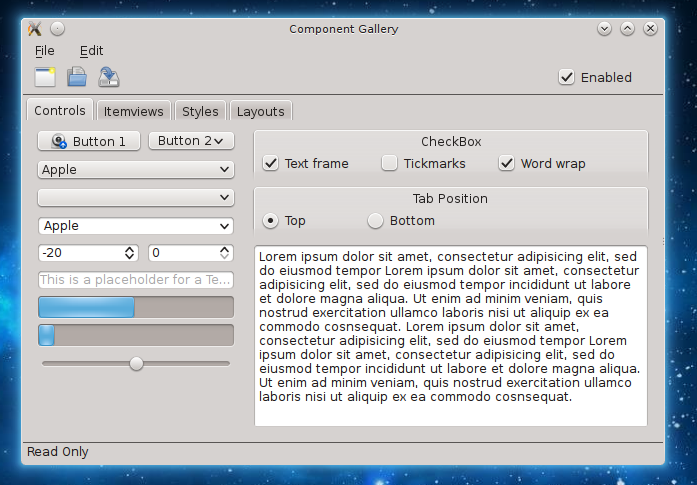
After
There are still a few pixels off, but the result is usable for writing widgets or entire applications in QML in a way that fits in with the rest of the KDE applications.
Tracking Progress / Helping
Progress can be seen on the tracking wiki page. Due to timescales these changes will not be in Qt5.2.0 but as they are bugfixes, should be in Qt5.2.1.
Contact me if you want to help out, in addition it would really help us if someone with a self compiled Qt5 on Windows/Mac can help test our Qt patches to ensure we do not break anything; it will really help up our remaining upstream review requests which have not yet been merged.